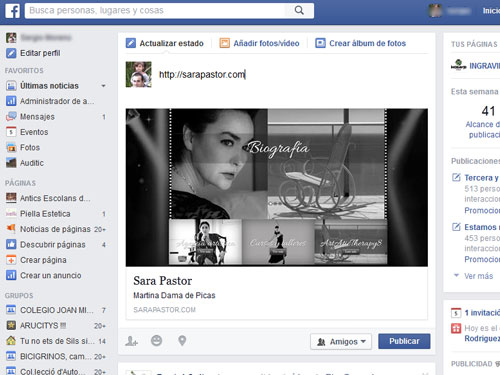
Cuando compartimos un enlace en facebbok, éste automáticamente mira que imágenes hay en la web y nos da a elegir. A veces no estamos muy de acuerdo con estas imágenes, pero no tenemos más remedio que aceptarlo. Con este simple truco podremos hacer que las imágenes sean por ejemplo, las imágenes destacadas de nuestas publicaciones, ya sean páginas o artículo.
¿Y si es la página principal? le pondremos la página que queramos. Todo esto añadiendo este código en el archivo header.php antes de la etiqueta wp_head()
/////////////////ACTUALIZACIÓN 3-2-2021///////////////////
No funciona este código, para realizar esta acción recomiendo usar el plugin SEO YOAST, ellí en las pestañas relativas al contenido social de cada artículo o página se puede seleccionar qué imagen compartir en redes sociales.
/////////////////ACTUALIZACIÓN 3-2-2021///////////////////

El código es el siguiente:
<!-- Inicio compartir en FB con imagenes propias -->
<?php
$thumb = get_post_meta($post->ID,'_thumbnail_id',false);
$thumb = wp_get_attachment_image_src($thumb[0], false);
$thumb = $thumb[0];
$default_img = 'https://servisplus.es/imagenes/imagen_por_defecto.png';
?>
<?php if(is_single() || is_page()) { ?>
<meta property="og:type" content="article" />
<meta property="og:title" content="<?php single_post_title(''); ?>" />
<meta property="og:description" content="<?php
while(have_posts()):the_post();
$out_excerpt = str_replace(array("\r\n", "\r", "\n"), "", get_the_excerpt());
echo apply_filters('the_excerpt_rss', $out_excerpt);
endwhile; ?>" />
<meta property="og:url" content="<?php the_permalink(); ?>"/>
<meta property="og:image" content="<?php if ( $thumb[0] == null ) { echo $default_img; } else { echo $thumb; } ?>" />
<?php } else { ?>
<meta property="og:type" content="article" />
<meta property="og:title" content="<?php bloginfo('name'); ?>" />
<meta property="og:url" content="<?php bloginfo('url'); ?>"/>
<meta property="og:description" content="<?php bloginfo('description'); ?>" />
<meta property="og:image" content="<?php if ( $thumb[0] == null ) { echo $default_img; } else { echo $thumb; } ?>" />
<?php } ?>
<!-- Fin compartir en FB con imagenes propias -->
Ojo, primero mirará si hay una imagen destacada
Luego mirará el resto de imágenes de la página/artículo
Por último mirará la imagen por defecto (definida en la línea 6 del código)
Truco extra: ¿Cómo saber que imágenes o información tiene asociados la cache de Facebook?
https://developers.facebook.com/tools/debug/og/object/
En este enlace podréis hacer pruebas e incluso limpiar o hacer que Facebook vuelva a refrescar las imágenes.





Me da el siguiente error:
S’ha restaurat el codi PHP per un error a la línia 36 del fitxer wp-content/themes/generatepress/header.php. Corregiu l’error i torneu a desar de nou.
syntax error, unexpected ‘?>’
Hola Pascual,
lo lamento, pero efectivamente ya no funciona este código, tiene varios años y suele pasar con estors trucos de código.
Te recomiendo usar plugins como SEO YOAST donde le puedes decir a cada artículo o página qué imagen compartir.