¿Cómo insertar un vídeo con autoplay en Divi? qué pregunta más simple. Y sí, tiene una respuesta muy sencilla, añadiendo este parámetro a la url del iframe:
?rel=0&autoplay=1
Vamos a desarrolarlo un poco más.
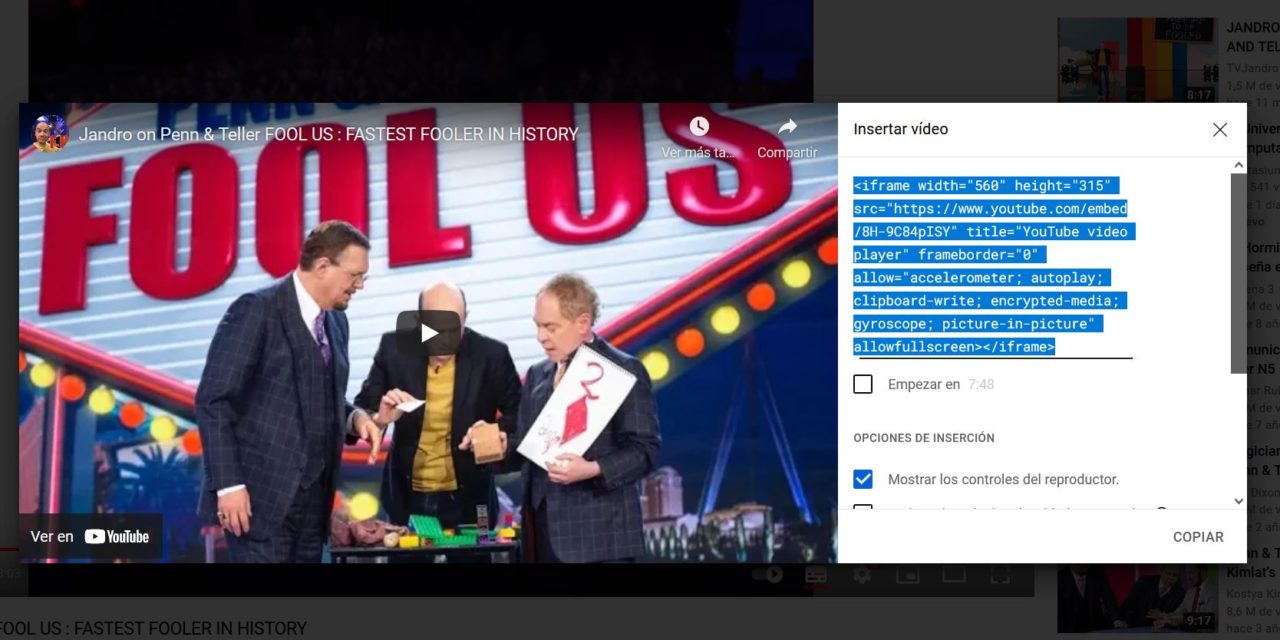
Como bien sabéis, en DIVI o cualquier otro tema de wordpress tenemos la opción de insertar un fragmento de código fuente. Esto se usa para poder poner mapas de google, videos de youtube, o música de otras plataformas. Hasta este punto todo correcto, copiamos el texto que nos ofrece Youtube por ejemplo del tipo:

<iframe width="560" height="315" src="https://www.youtube.com/embed/8H-9C84pISY" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Pues bien, añadiendo ese código de arriba quedaría de esta manera:
<iframe width="560" height="315" src="https://www.youtube.com/embed/8H-9C84pISY?rel=0&autoplay=1" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Mucho cuidado de cómo tengáis configurado vuestro navegador, pues es posible tengáis puesta la opción de NO autoreproducir elementos multimedia. Deberéis desconectar esa limitación.
¿Mucho más fácil de lo que pensabas si? Insertar un vídeo con autoplay en Divi es súmamente fácil si sabes cómo.





Últimos comentarios