Como ya sabreís en DIVI nos permite habilitar un header secundario donde mostrar el teléfono y el mail, además de los iconos de las redes sociales. A la derecha también se mostraría nuestro menú secundario. Es muy útil cuando nuestra web tiene muchos apartados y nos ayuda a mostrar toda la información.
¿Pero qué ocurre en responsive? cuando lo vemos en nuestro terminal móvil, sólo vemos el teléfono y el mai, pero desaparecen los iconos de las redes sociales.
¿Cómo mostrar los iconos de redes sociales en DIVI en versión móvil? Como casi siempre recurriremos al CSS:
@media only screen and (max-width: 767px) {
div#et-secondary-menu {
display: block !important;
margin-top: 0px !important;
padding-top: .75em;
}
#et-secondary-menu>div.et_duplicate_social_icons>ul>li a {
display: block;
padding-bottom: .75em;
}
}
@media only screen and (min-width: 768px) and (max-width: 980px) {
div#et-secondary-menu {
display: block !important;
padding-top: .75em;
}
}
Con esas lineas tendremos justo debajo ese menú que ha desaparecido, además si es tienda online aparecerá el carrito de woocomerce.
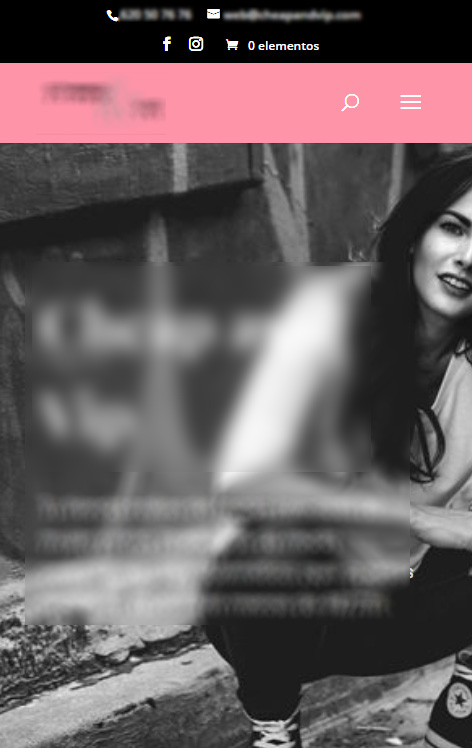
Un ejemplo del resultado:

Extraido de https://divibooster.com/show-divi-header-social-icons-on-mobiles-divi-2-4/
—————–ACTUALIZACIÓN—————
Trasteando un poco, he visto que es mucho más fácil hacer esto otro:
@media only screen and (max-width: 767px) {
#et-info .et-social-icons {
display: initial;
}
}
Sobre todo si por ejemplo no tenéis puesto el teléfono, ya que queda más integrado en solo una linea. El ejemplo de arriba es para repartir más la información, creando dos filas. Todo depende de la cantidad de información que queráis mostrar.







Últimos comentarios